What are WooCommerce Shortcodes?
A shortcode is a way to insert content and different types of functionality into your WordPress post, page, widget, or sidebar. It’s like an HTML tag that you can use in the text of your posts and pages. You can create custom shortcodes for any type of data, such as product information, pricing, links, and images.
Shortcodes make it easy to add more information about products and services on your website without having to manually enter the same information over and over again. In his article, we’ll look at some WooCommerce shortcodes, as well as some shortcode use-case examples, and learn how to add them.

How to use WooCommerce Shortcodes
In this next section, we’ll take a closer look at how to use WooCommerce codes – starting with a guide on how to add the shortcuts to your chosen content editor. Following that, we’ll go over some WooCommerce page and product shortcodes.
How To Add WooCommerce Shortcodes
There are a number of editors you can use to add shortcodes to your WooCommerce store and each one offers a slightly different method, so let’s take a look at them – thankfully, you don’t need a degree in computer science to add shortcodes.
Here are some different editors and how to add the code to each one:
WordPress TinyMCE editor – simply paste the shortcode directly into the editor.
WordPress block editor – paste the shortcode into the shortcode block.
Elementor – this editor has a dedicated shortcode widget for you to paste your shortcode.
You can also simplify the process by adding the free WooCommerce Shortcodes plugin. This plugin adds a drop-down to the TinyMCE editor and allows you to build and insert shortcodes using a visual editor. If you’re going to be using shortcodes a lot, this is a much more efficient and time-saving method to add them.
WooCommerce Page Shortcodes
WooCommerce should automatically create a number of key pages like your shopping cart and checkout page as soon as you install it. You can, however, manually place these shortcodes onto your website. Here are some example page shortcodes and what they do. It’s worth noting that the design of the pages will differ from store to store depending on what WooCommerce theme you choose.
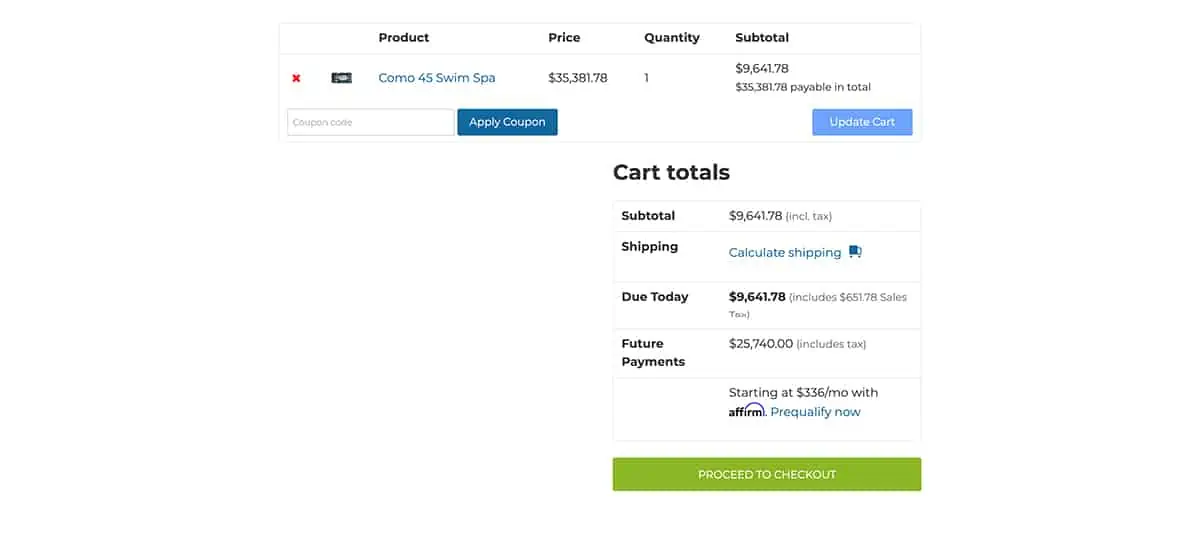
Cart

This shortcode allows you to display the full WooCommerce shopping cart: [woocommerce_cart]. This shortcode can’t be modified.
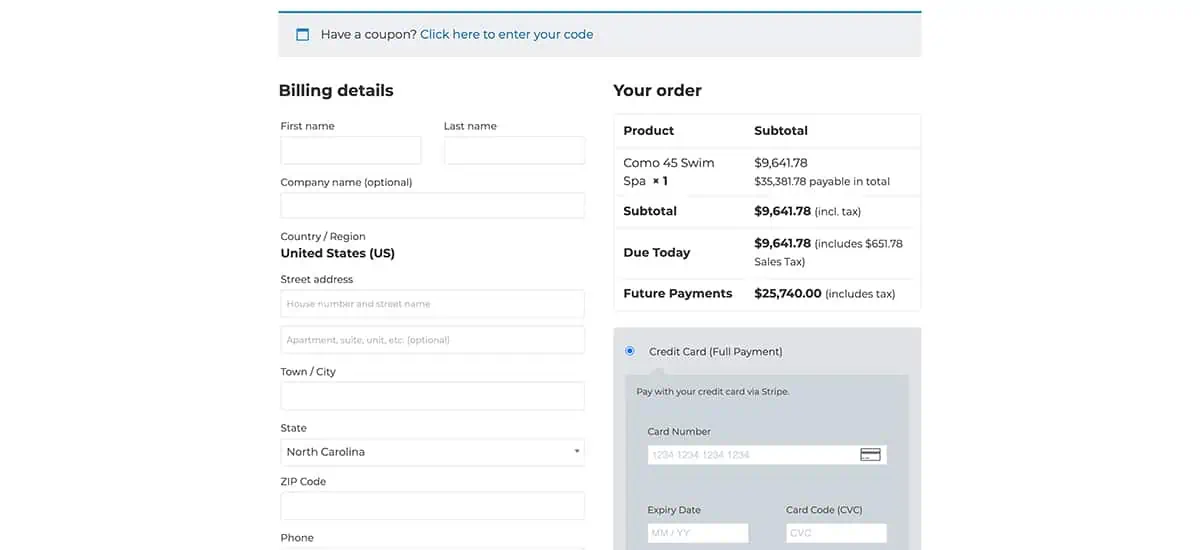
Checkout

This shortcode displays the full checkout page: [woocommerce_checkout]. Although there are no options to modify this page, you can control it through your theme – or play around with it by adding a checkout field editor plugin.
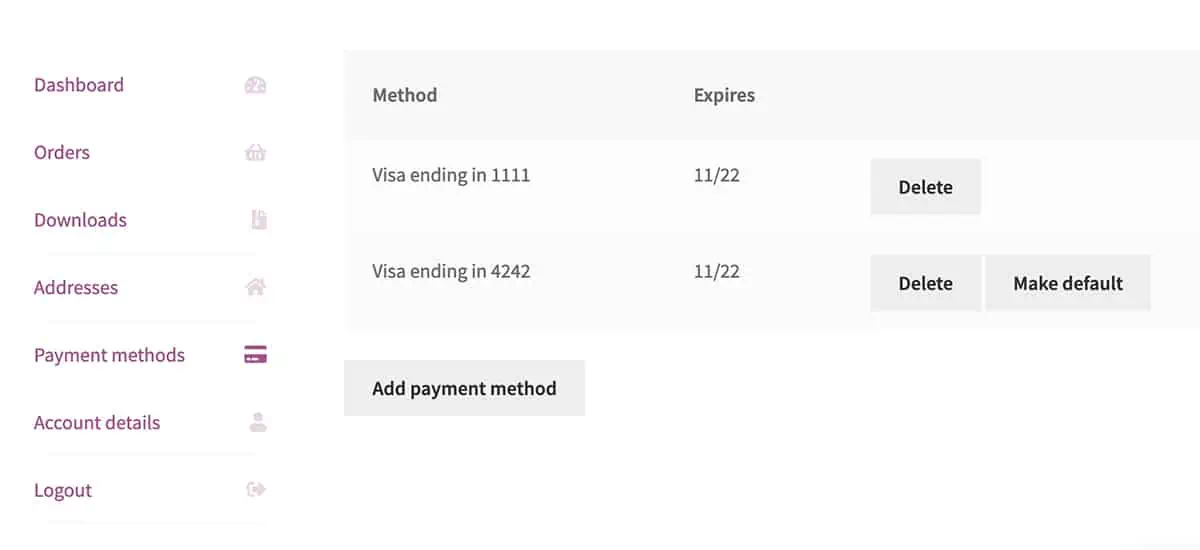
My Account

The ‘My Account’ page for any users that are logged in will be shown in the ‘my account’ shortcode: [woocommerce_my_account]. It automatically displays the information of every logged-in user when they visit the page with the shortcode. Anyone not logged in will be prompted to either login or register.
Order Tracking Form
With the order tracking form shortcut – [woocommerce_order_tracking] – added to your website, your customers can track their orders by entering the order ID and billing email. It’s an alternative to their account area, so it enables them to track orders when they’re on non-WooCommerce pages, and not logged into their account. This shortcode can’t be modified.
WooCommerce Product Shortcodes
The shortcodes in this section help you display your products and product categories on your website. Let’s see exactly what they do:
Products

With just one base product shortcode [products], you can display lists of WooCommerce products in your store. However, you can modify the shortcode to control which products you display – like sale products, new additions to your range, or best-sellers – which is ideal if you want to highlight a particular product or product range at a certain time.
You can use these secondary shortcodes to customize your products section in a number of ways. For example, you could use columns to display your latest range in a four-column grid, display the additions to your sale items by using the on_sale shortcode, or choose to display specific products you want to sell more of by entering their ID with the ids shortcode. We’ll look further into shortcode use examples in a later section.
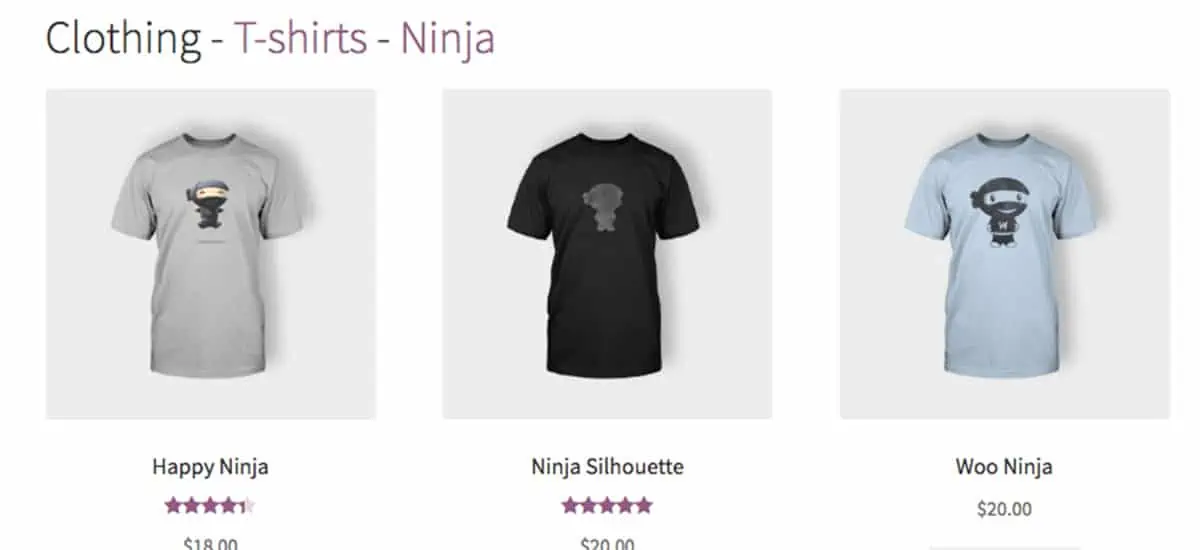
Product Categories

When you use the product categories shortcode [product_categories], you’ll be able to organize your entire product catalog into categories – like hats, coats, gloves. This not only makes your store more organized, but it’ll make your website much easier to navigate for your customers, too.
You can even modify your product categories even further than product type through the use of several add-to-cart modifiers. These include limit, which lets you limit how many categories to display; hide_empty, which hides all your empty product categories; and parent, which lets you display the subcategories or every parent category in your stall.
Product Page

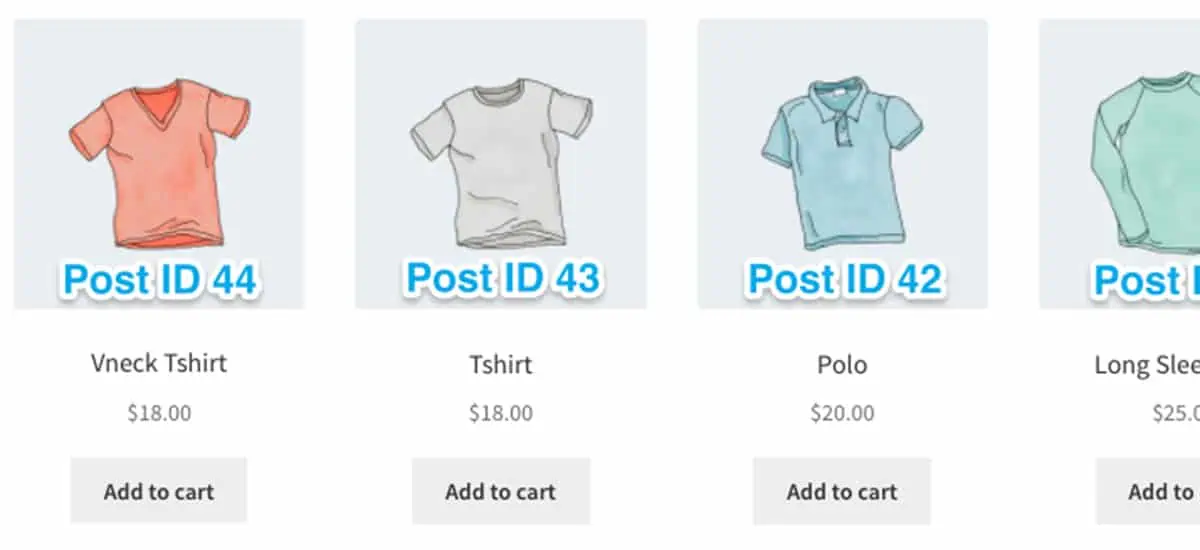
The product page shortcode [product_page] lets you display a full product page for a specific product – you just need to enter the ID or SKU of the products you want to display. For example, if you wanted to display all the hats in your store, you’d find the ID for hats – in this example, we’ll say the ID for our product is 55 – then enter the following shortcode: [product_page id=”55″].
If you don’t know all your product IDs, you can find them by going to ‘products > all products, then hover over the name on a product.
Add to Cart

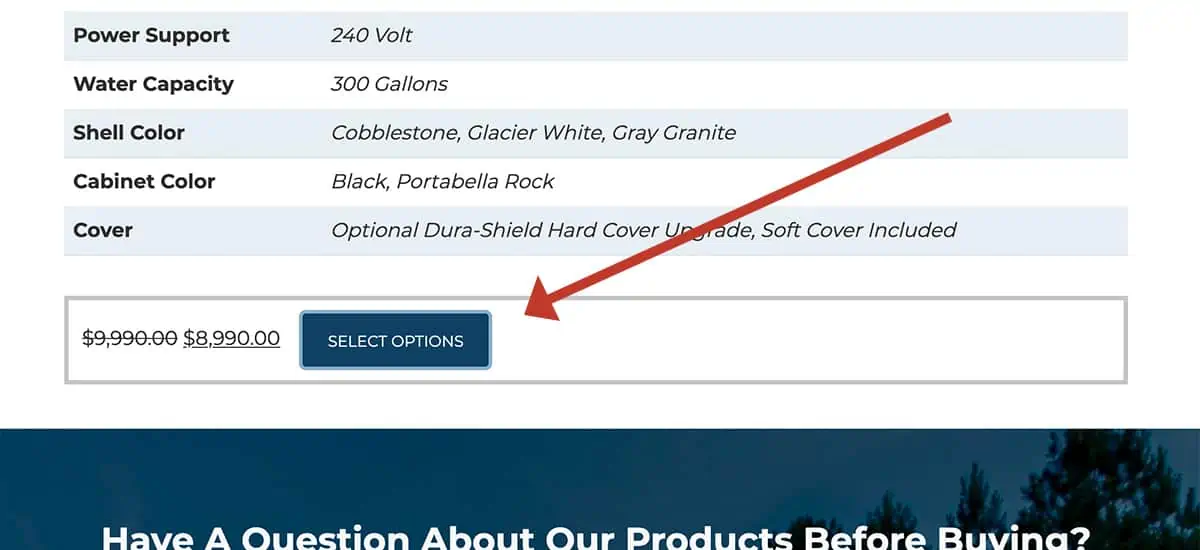
If you’d like to create a separate landing page away from the standard WooCommerce page, but still want to allow shoppers to buy from your store from that particular landing page, then the Add to Cart shortcode is ideal. It lets you place an add to cart button and the price of the product for any single product. If we were to use our example of hot tubs, like above, then we’d just need to enter the following shortcode: [add_to_cart id=”55″].
Add to Cart URL

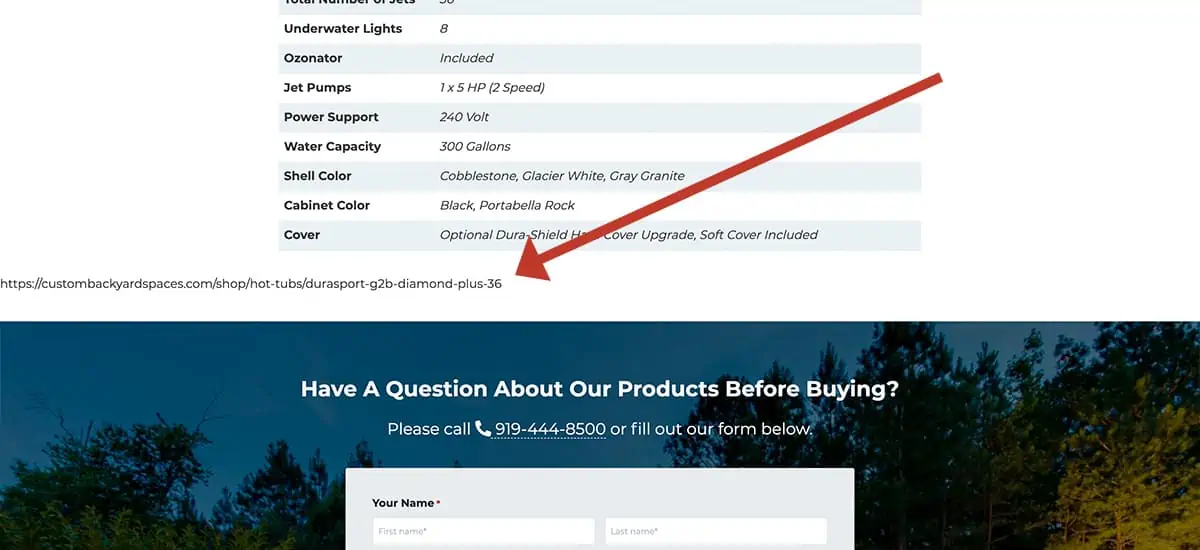
You can also choose to include just the URL or a product’s add to cart button using an Add to Cart URL shortcode: [add_to_cart_url], and just like with the standard Add to Cart shortcode, you can also target a specific product for your URL by ID and SKU. Again, using our hot tubs as an example, the shortcode would look like this: [add_to_cart_url id=”55″].
Shortcode Use-Case Examples
Every WooCommerce store is different – each comes with its own unique niche, products, theme, strategy, and customers. As a result, there is no one-size-fits-all store that works wonderfully for each WooCommerce user at the click of a button.
The best stores need customization, tailoring to the business, what it sells, and the people that buy from them. That’s where shortcodes work their magic – they allow you to customize your standard homepage theme, experiment with how your store looks, and display your products in a way that suits you.
Below are some examples of how you can use shortcodes to customize and improve your WooCommerce store.
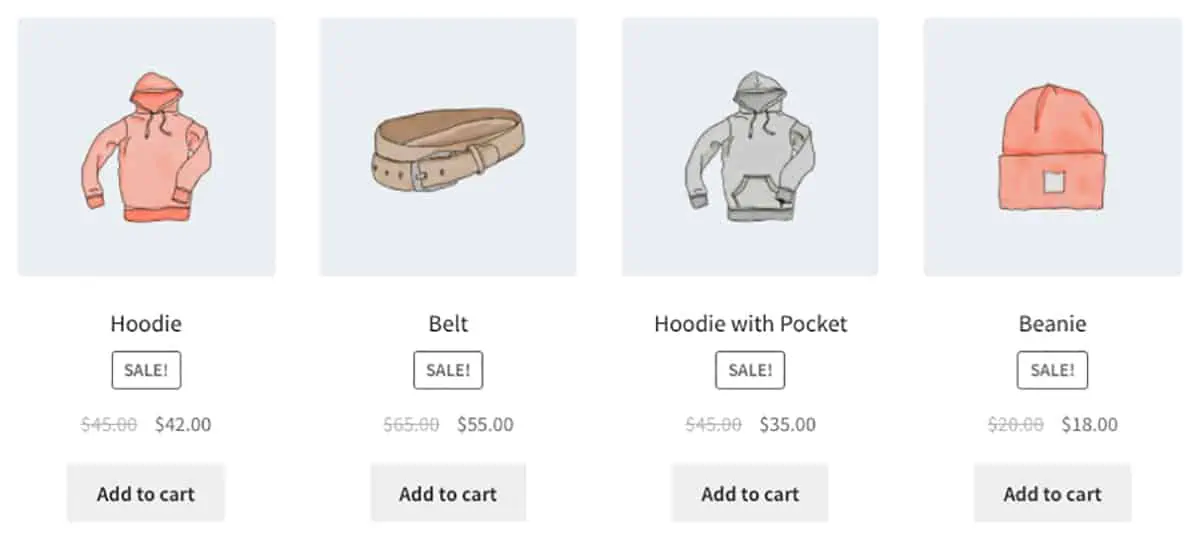
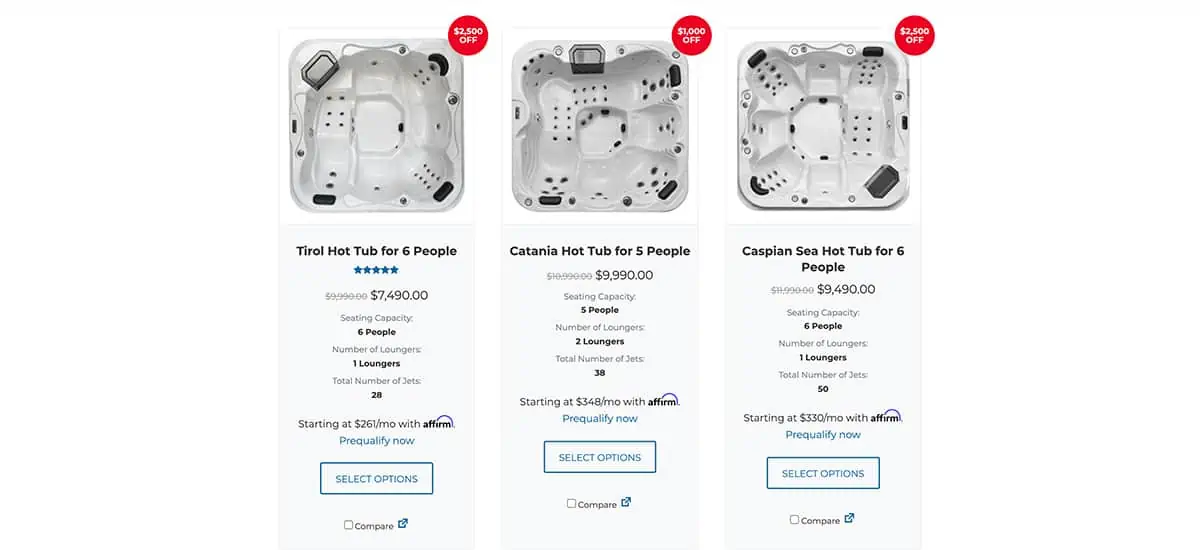
Display sale products

It’s time for a big sale at your store. You want to show your site visitors which of your products have been reduced in price and entice them to make a purchase. You may even choose to show a select few sale items from your store on your homepage.
With shortcodes, this process is pretty straightforward. You can put together a simple shortcode to do all the developing and design work for you – and WooCommerce will decide which of your sale products to show to your customers based on their popularity. Not only will this increase your sales, but it saves you a lot of time having to manually update the sale products your site displays – WooCommerce does it for you.
For example, if we chose to show three of your most popular sale items and display them to customers in a column of three, then the shortcode would read: [products limit=”3″ columns=”3″ orderby=”popularity” on_sale=”true”].
Display best-selling products

Even if you’re not having a sale, you can still increase sales of certain items in your store by showing them to customers who visit your homepage. There could be a great new coat that people keep buying because it’s a fantastic, warm, fashionable coat, but other customers may not even be aware you stock it. By putting it on your homepage, you can make every visitor aware that it’s in stock and that people love it.
Now if you want to display four of your best-selling products in a column of four, you can enter a shortcode that looks like this: [products limit=”4″ columns=”4″ best_selling=”true”].
You could even choose a product category shortcode to display a particular category of featured products by adding a little more code to the shortcode. For example, it’s winter and you want to display your best-selling hats and gloves only, you’d enter: [product limit=”4″ columns=”4″ best-selling=”true” category=”hats, gloves”].
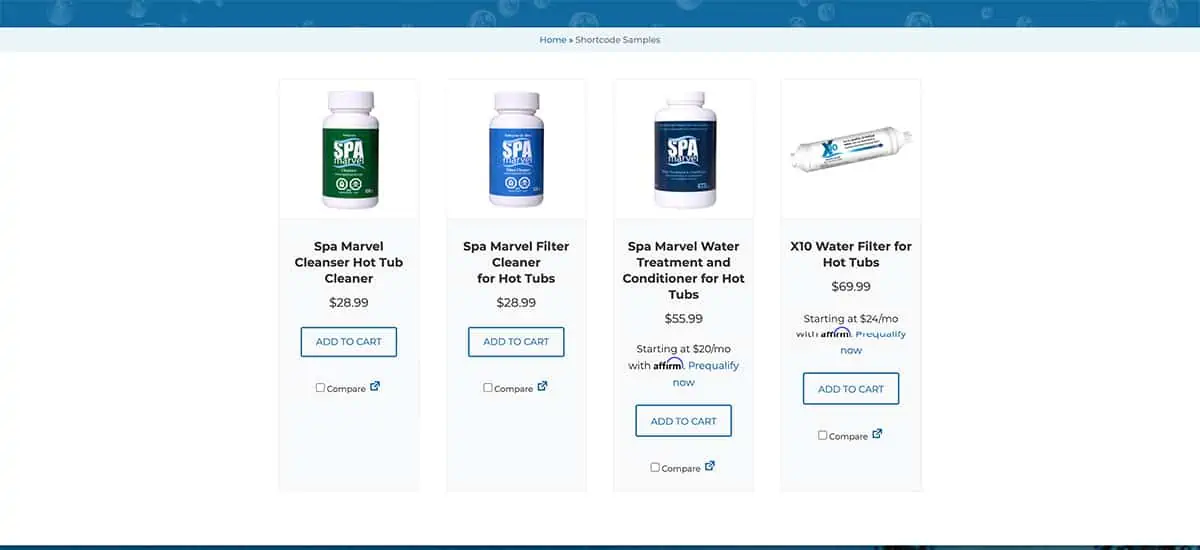
Display new products

If you have a new range of products, it’s a great idea to let your customers know about them. You can do this on your WooCommerce site by displaying your new arrivals as featured products on your homepage on your main products page.
WooCommerce automatically generates product IDs for everything you list for sale. You can then enter a shortcode that displays your items in descending order, which will put your newest items first. Here’s what to enter to display your newest 4 products: [products limit=”4″ columns=”4″ orderby=”id” order=”DESC” visibility=”visible”].
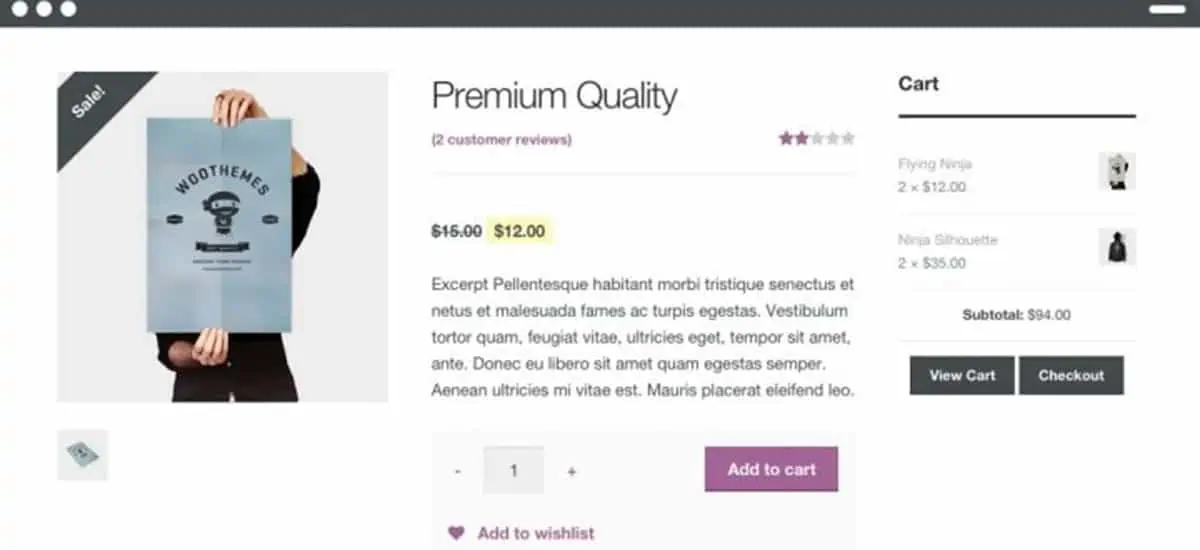
Display a single product on a page or post

If you have sales pages – or maybe some informative blog posts – on your website, you could choose to embed one of your products directly into the blog post and sales pages so readers can click and go straight to that particular product’s page to buy it. Let’s use our trusted hat example once again to show what the code would look like: [product id=”55″].
Display products by their attribute

Every product you sell will have its own set of unique attributes – whether that’s it’s color, size, weight, brand, or material. WooCommerce lets you group products by these unique characteristics in your store, so you can arrange all your blue products in one category, for example. This way, customers can see a whole look book based on their chosen color – they can see all your blue hats, coats, and gloves in one place making it much easier to find the products they want and the look they like. It’s great for upselling, too.
In this example, the shortcode would be: [products tag=”hat” attribute=”color” terms=”blue”].
WooCommerce ShortCodes Plugin

This WooCommerce shortcodes plugin adds a dropdown button to TinyMCE for you to use all WooCommerce shortcodes. From WooCommerce 2.2 onwards, this button will no longer be part of WooCommerce and will only be available through a plugin.
Plugin Requirement
- WordPress 3.9 or later.
- WooCommerce 2.2 or later.
Plugin Setup & Use
Before you get started, you need to add the WooCommerce shortcode plugin click plugin > add new from your admin dashboard. Then, simply search, install and activate WooCommerce shortcodes.
Once you’ve done that, there will be a new shortcode button in your page editor and post editor. Simply click the button and you’ll be presented with all the code snippets in the drop-down menu.
Conclusion
WooCommerce shortcodes give you complete control over your website and your products. They give you the freedom to own and run a unique store that’s so different from your competitors’ stores or any off-the-shelf versions by opening up a world of customization options.
Working with pieces of code can be a little difficult to get to grips with at first, and it can be a little time-consuming if you run a bust business. But that doesn’t mean you can’t use shortcodes in your store, you could always partner with a WooComemrce expert who can take care of your store’s customization for you, helping you sell more of an individual product or popular products – and making your store look great – by taking care of the shortcodes and WooCommerce plugins for you.
Need WooCommerce customization? Check out our services.